Creating an email template can be painful. The interface is quite limited and the formatting sometimes leads to strange behavior. So, if you are having difficulties or limitations creating an email template, you can use this trick I discovered recently. Simply put, I edit the HTML directly inside the page instead of via the visual interface. Here’s how:
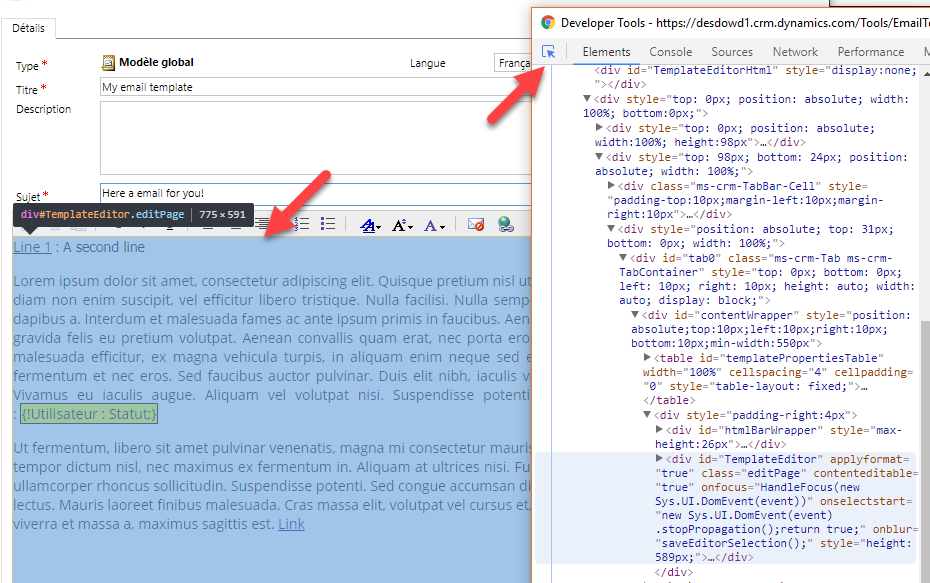
- With your template open, press F12 to show the developer tools. Using the element inspector, select the email body div :

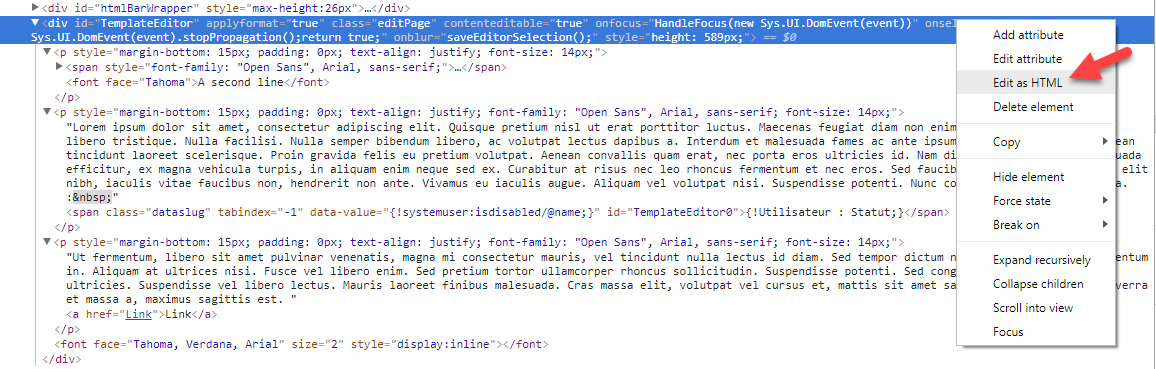
2. Right-click on the div and click “Edit as HTML”:

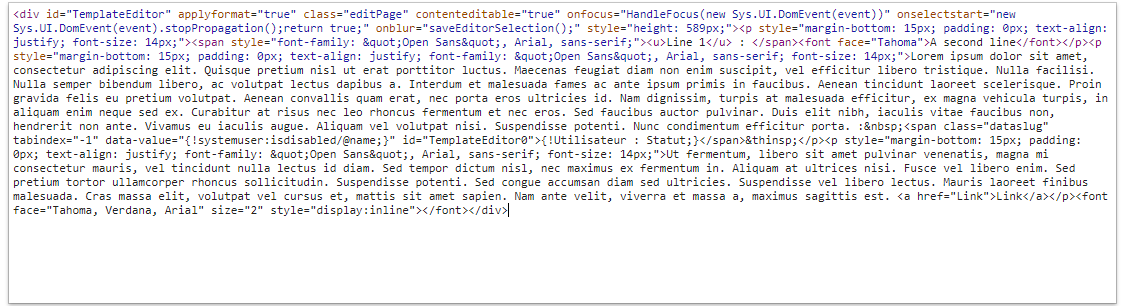
3. Voilà! You can work the template using all your HTML skills:

4. Once you’re done, click outside the text box. Then, you can save the form. It will literally take what it finds in the div.
So far it’s the only trick I found to improve the email rendering. I’ve never tried using another font but I think it would work as long as it’s common. Like Calibri.
I hope this trick will save you some time and frustration.